

Григорий Шмерлинг
Фундаментальное руководство
по подготовке иллюстраций для интернет-публикаций,
настоятельно рекомендуемое для лиц, упомянутых в заголовке
(авось, и еще кому-нибудь пригодится).
Шутки шутками, но ведущему сайта постоянно приходится возиться с присылаемыми в отчетах или по другому поводу картинками. Часто их приходится уменьшать в размерах, чтобы хоть кто-то смог загрузить и оценить кадр, гордо присланный автором в файле этак на пару мегабайт. Совсем немного потрудившись, можно исправить огрехи и привести изображение в заметно лучший вид. Так почему бы вам, уважаемые фотографы, не заняться этим самим? И мне легче, и вам видеть на своем мониторе хорошую картинку будет приятно.
Сразу скажем, что профи могут отдыхать. А лучше снизойти и поделиться опытом! Присовокупим совет с благодарностью автору.
Откуда? У владельцев цифровиков этой проблемы нет, у остальных под руками должен оказаться какой-нибудь сканер.
PS-2005. Время не стоит на месте! Теперь кажется уже в любом ларьке можно попросить не только напечатать фотки но и записать на CD. Так что этот и следующий разделы можно пропустить. ...А еще через три года пленочные фотоаппараты будут редкостью.
Сканировать можно или фотопленку (как слайды, так и негатив) на пленочном сканере, или обычные отпечатки на планшетном или ручном. Работать с 35-мм пленкой на планшетных сканерах с "приставками для слайдов" бесполезно — точнее, мне успешные эксперименты такого рода пока неизвестны.
Как правило, пленочный сканер лучше, но если он простой и дешевый, возможны варианты. Например, мой Epson FilmScan 200 хорош для кадров с нормальной экспозицией и плох для сильно недодержанных и передержанных. Как ни мучайся с настройками, удовлетворительно отсканировать плотный слайд вообще не удастся, хотя на глаз он не так уж плох.
Негативы более мягки и обычно сканируются лучше. И все же аналоговый фотопроцесс в обычном минилабе вытягивает изображение лучше простого фильм-сканера, так что отпечаток проблемного кадра может послужить даже лучшим материалом для сканирования, чем пленка.
Цветной, с глубиной цвета 24 бита. Больше (бывает и 48) нет нужды, это только замедлит работу и увеличит размер файлов. Меньше, например 256 цветов — картинка будет плохого качества.
Теперь порассуждаем о разрешении, или «точках на дюйм» (dpi).
Надо знать, какое же разрешение установит драйвер сканера в том или ином режиме. В некоторых драйверах можно просто выбрать число dpi, но иногда вместо этого предлагается выбор из ряда «каналов выдачи», форматов отпечатка и т.п. Учите матчасть (справку, руководство) и делайте выводы сами. В крайнем случае отсканируйте линейку или тетрадку в клеточку и посчитайте, сколько же точек уложилось на дюйм (для этого в Фотошопе есть инструмент Линейка, меряющий длину линии в точках или других выбранных единицах).
Наряду с честным разрешением, которое обеспечивает оптика и механика данного агрегата (его называют оптическим и пишут где-нибудь мелким шрифтом) драйверы сканеров позволяют установить интерполяционное разрешение, которое соотносится с истинным, как присяга с «ну, ладно». Например, Epson FilmScan способен выдать 1200dpi, и выбирать интерполяционные 4800 — значит впустую тратить время и дисковое пространство.
Оптическое разрешение бывает и больше, чем нам нужно. Для недорогих планшетников теперь обычная цифра — 600 dpi, а даже для того, чтобы затем отпечатать копию фотографии, при сканировании достаточно разрешения 300 dpi. Но мы-то хотим разместить картинку в Сети. Прикинем ее необходимый размер. Пусть, например, это 500 точек (типичные "габариты" экрана 800х600 или 1024х768). Возьмем двойной запас для последующего кадрирования и прочей обработки. Длинная сторона карточки 10х15 — 6 дюймов, значит, если выбрать разрешение 200dpi, получим 1200 точек. Вполне достаточно!
Неприятную особенность имеет сканирование полиграфических оригиналов (в том числе карт). С текстом-то все будет в порядке, а вот иллюстрации... Они отпечатаны с растровых клише, состоящих из отдельных точек. В газетах точки видны невооруженным глазом; чем лучше издание — тем точки мельче. При сканировании произойдет наложение двух разных сеток точек: исходной на картинке и «сканирующей» сетки с заданным разрешением. Результат — муар: темные и светлые полосы или рябь, покрывшая всю картинку.
Как бороться. Во-первых, средства для этого могут быть в драйвере сканера: кнопка или команда Descreen. Открывающееся меню может содержать пункты, похожие на Газета-Журнал-Альбом (Newspaper-Magazin-ArtPrint) или цифры линиатуры растра в lpi. Поиграйтесь с режимами на маленьком фрагменте картинки, так как сканирование с подавлением муара намного медленнее обычного. Муар не исчезнет совсем, но заметно уменьшится. Если драйвер вашего сканера не так умен, единственный выход — установить высокое разрешение 400-600 dpi, чтобы при сканировании была видна каждая полиграфическая точечка. Дальше будем воевать с муаром в Фотошопе (см.ниже).


Е.П.Смургис (фото из Катеров и Яхт № 150, 1991 г.). Разрешение 100 dpi, сканер Mustek CP1200. На первом кадре сильный муар, на втором включен режим подавления муара.
Завершив сканирование, сразу сохраните полученную картинку в файл. Используйте формат JPEG с высоким качеством (8-10). Если изображение предназначается для долгой кропотливой обработки и высококачественной печати, можно использовать TIFF (размер файла на диске будет в несколько раз больше).



Увеличенный фрагмент снимка (фото А.Лайзана). Размер всего кадра 888х582 точек, TIFF, файл 1556872 байта.
Тот же кадр, JPEG качество 8. Файл 134155 байт — почти в 12 раз меньше исходного!
Тот же кадр, JPEG качество 3. 56753 байта. Но теперь потеря качества заметна.
При последующих манипуляциях кадр можно не только улучшить, но и нечаянно испортить. Поэтому, чтобы не пришлось сканировать его заново, не трогайте первоначально сохраненный вариант, а сохраняйте результаты работы под новыми именами.
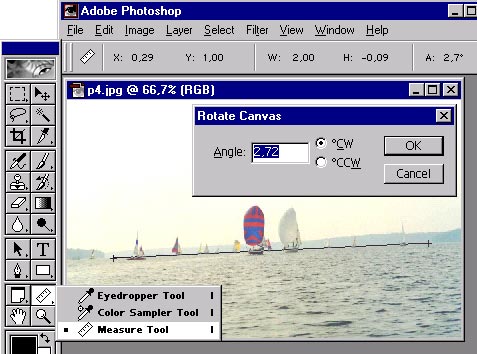
Как ни странно, линия горизонта редко бывает на снимках горизонтальна: глаз все же не ватерпас. Наклон может быть средством подчеркнуть экспрессию кадра (все стремится, летит, свистит). Но гораздо чаще он придает признаки легкого опьянения вполне спокойным пейзажам. Сделаем картинку аккуратнее. Для этого проведите инструментом Линейка / Measure Tool линию по горизонту. Теперь дайте команду Изображение - Повернуть - Произвольно / Image - Rotate Canvas - Arbitrary, и в окне панели диалога окажется тот самый угол, который необходим для придания горизонту горизонтальности. ОК!

(фото А.Панова).
Кадрирование (выделить остающуюся часть кадра инструментом с рисунком пунктирной рамки, команда Изображение - Кадрировать / Image - Crop) требует только одного комментария: не пренебрегайте. Выделите главное, обрежьте случайные фигуры и детали. Нечего жалеть пустые края, композиция дороже.
Очень портят фотографию следы от пыли и царапинки. А ведь удалить их так просто! С помощью пипетки возьмите образец цвета рядом с дефектом и закрасьте пылинку кисточкой или аэрографом. Мелкие дефекты на однотонном фоне можно убрать, размазывая их "пальцем".
Команды Image - Adjust - Brigthness/Cоntrast и Color Balance соответственно.
То же самое: не ленитесь! Поиграв с этими простейшими настройками, можно заметно улучшить снимок.
Два слова про цветовой баланс. На панели настройки вы видите три движка, регулирующих соотношения между цветами - антиподами: голубым и красным (Cyan - Red), пурпурным и зеленым (Magenta - Green), жёлтым и синим (Yellou - Blue). Увеличивая интенсивность одного цвета из пары, вы тем самым неизбежно уменьшаете другой.
Какой именно цвет в избытке — например, голубой или синий? Если тусклым и серым на фото выглядит желтый цвет — начните с убавления синего, если красный темен и отдает фиолетовым — с голубого. Темная зелень свидетельствует об избытке пурпурного цвета.
 | Увы, и цифровая камера не идеальна. На светлом и голубом фоне Волги усредненная экспозиция и автоматический баланс белого привели к тому, что лица получились темноваты и с фиолетовым оттенком |